First Projects in 100 Days of SwiftUI

Finally after the introduction to many different concepts in SwiftUI and practicing them in isolation the time has come to put them into full practice through Projects.
I appreciate the huge amount of work that has been put into the development of this course by the author. It is very interesting and well-structured. As for me, the first 15 days were a good intro to the syntaxes and tools of SwiftUI. If you ever programmed before you might even think that it is very easy for you. I would encourage you to keep doing it one day at a time. Do not skip or go through several lessons a day. Your brain needs some time to get acquainted with the new ways of coding. I have found out that Swift has borrowed so many concepts from other programming languages and made them easier and clearer.
Although it took me some time to get such concepts as optional, unwrapping, if let, and guard as they are not present in JavaScript.
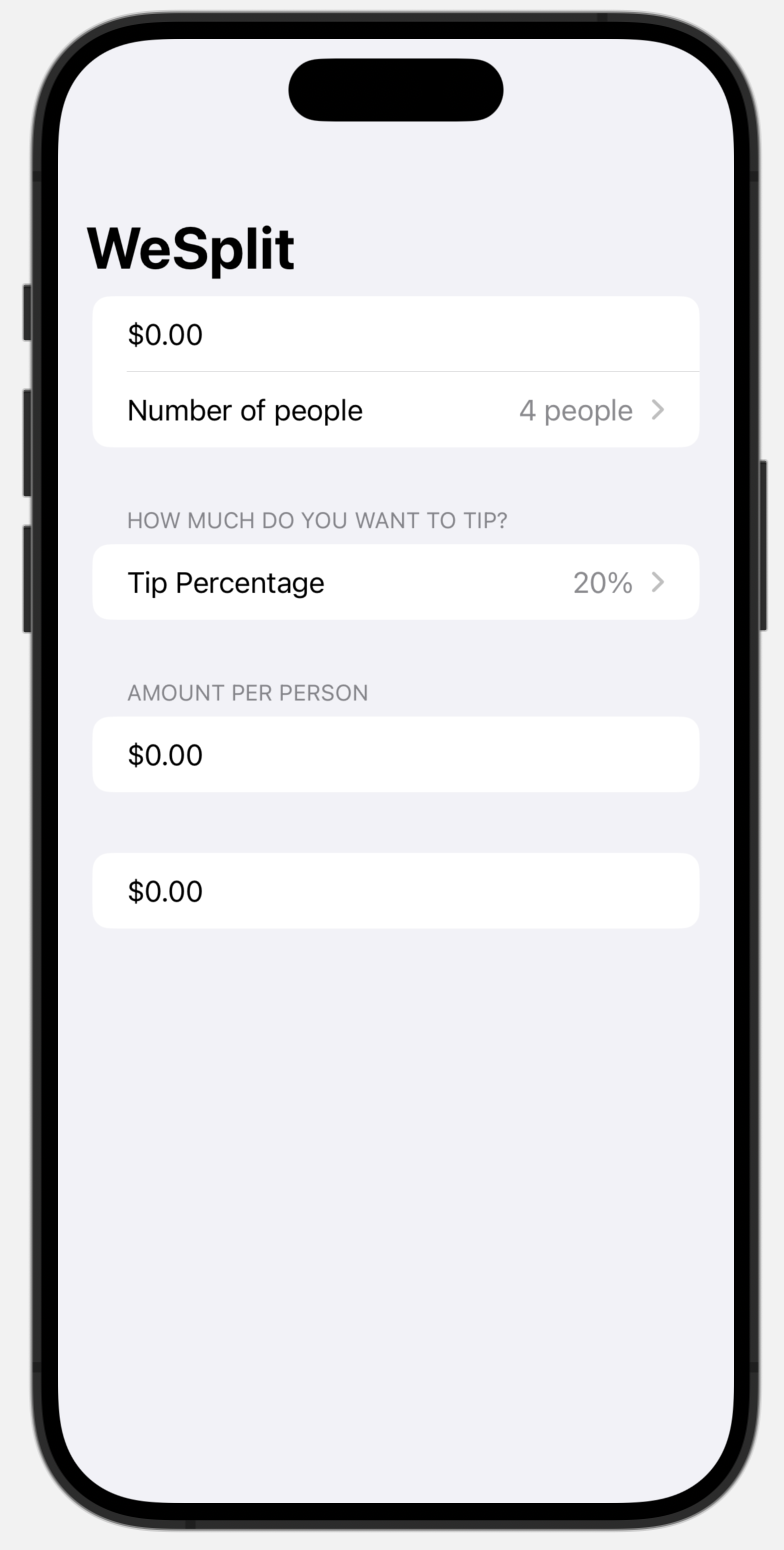
Anyway after Day 15 and the Swift review, I was happy to start with Projects on SwfitUI. The first one was the“WeSplit” project where we created an app for splitting the bill equally to the chosen number of people and the percentage of tips included. That so interesting for me as a New Zealander to see tips as something important to be included in the bill. We don’t have a tipping culture here even though sometimes you leave tips if you really like the service and everything depends on you how much to tip.

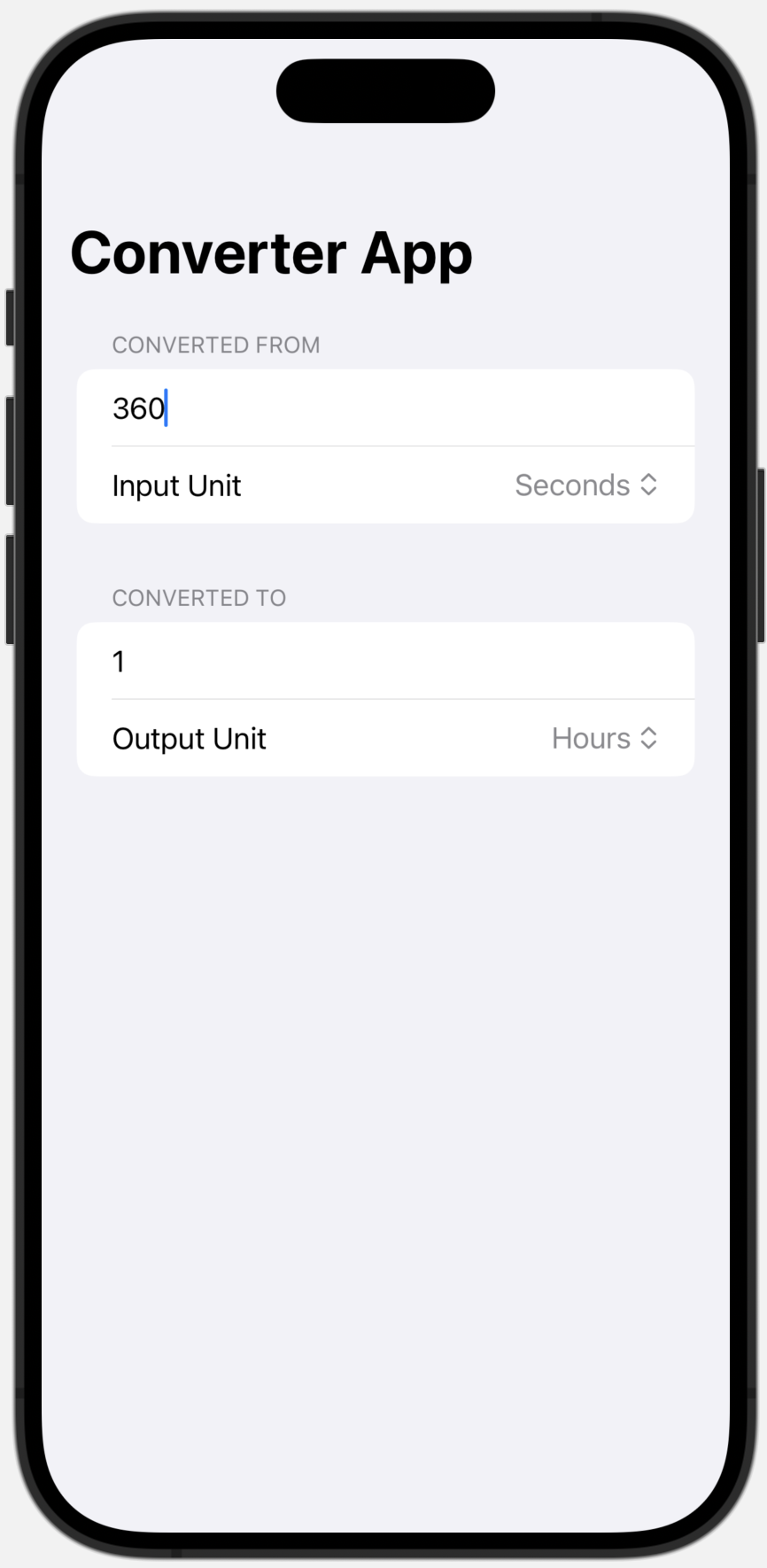
The last part of this Project was a challenge to create your app. You had to make the converter and choose from time, distance, and other units to convert to and from. I decided to take up units of Time and created the logic where you put the number into the TexField to convert form and pick the input and output units. All the calculations are done the second you type the number.

It was good that all the concepts and views were discussed and practiced on the “WeSplit” project as it does similar stuff.
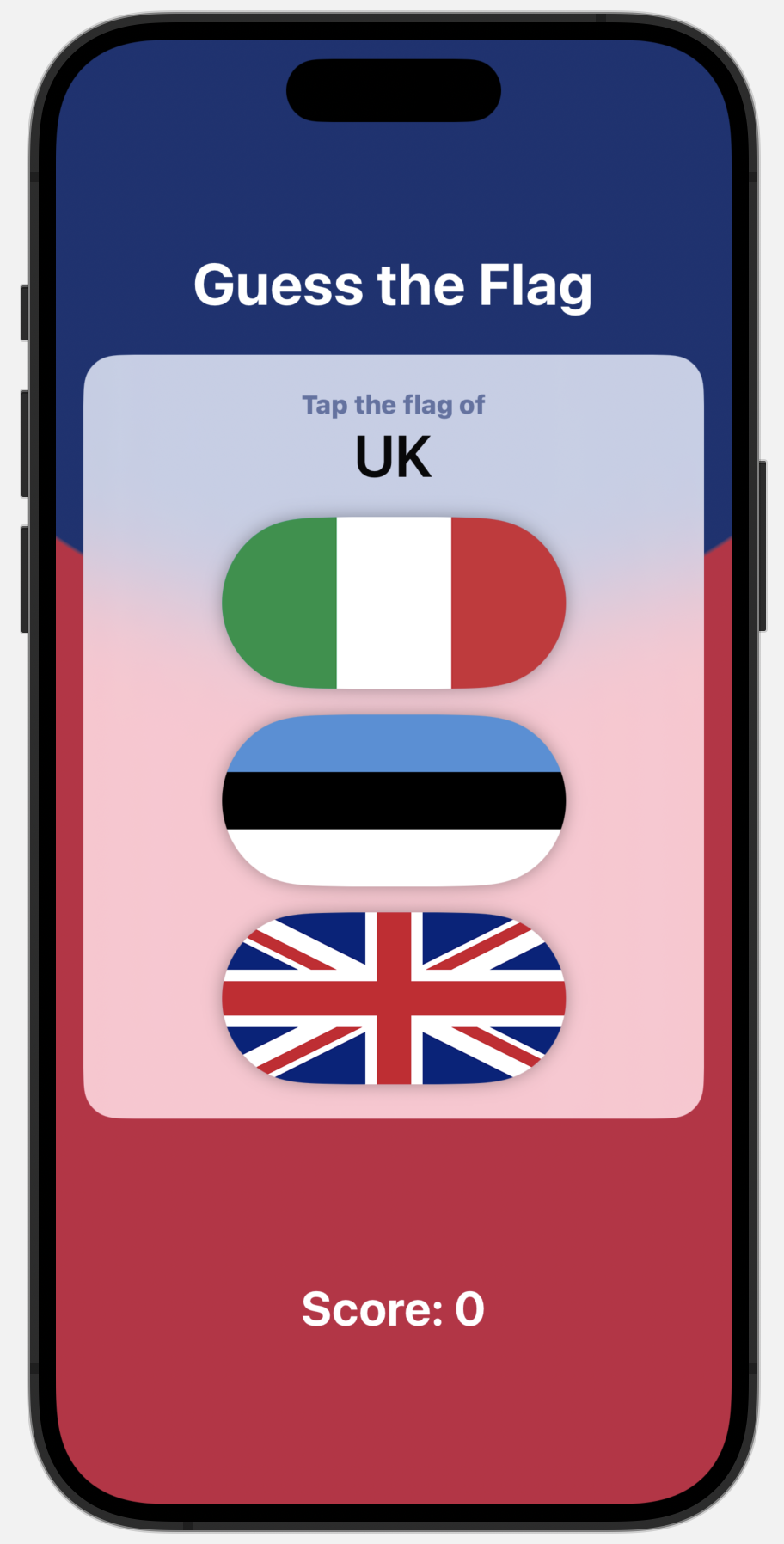
The Second Project is “Guess the Flag” which is more interesting as it has a better view and just looks more appealing.

It looks very cool and showed in practice how to use modifiers, use @State, create alerts, and think about the logic. As the challenge, the author asked to update the logic to have only 8 questions asked and advise the player on their answer as well as show the score.
I liked the challenge on Day 25 which is a Milestone and Consolidation II. It was interesting and just took some time first to read it and understand what needs to be done as it is a brain teaser. But when you got it becomes clear and just need to write the logic for it.
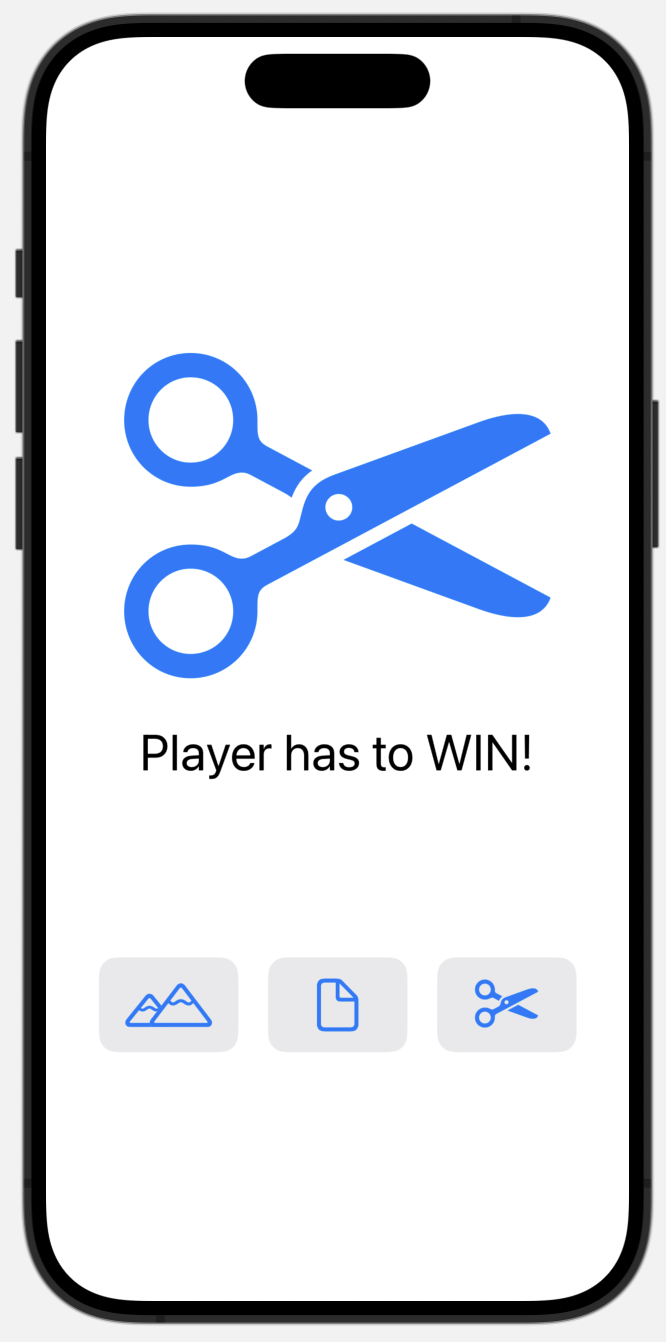
Your challenge is to make a brain training game that challenges players to win or lose at rock, paper, scissors. So, very roughly:
1. Each turn of the game the app will randomly pick either rock, paper, or scissors.
2. Each turn the app will alternate between prompting the player to win or lose.
3. The player must then tap the correct move to win or lose the game.
4. If they are correct they score a point; otherwise they lose a point.
5. The game ends after 10 questions, at which point their score is shown.
So, if the app chose “Rock” and “Win” the player would need to choose “Paper”, but if the app chose “Rock” and “Lose” the player would need to choose “Scissors”.


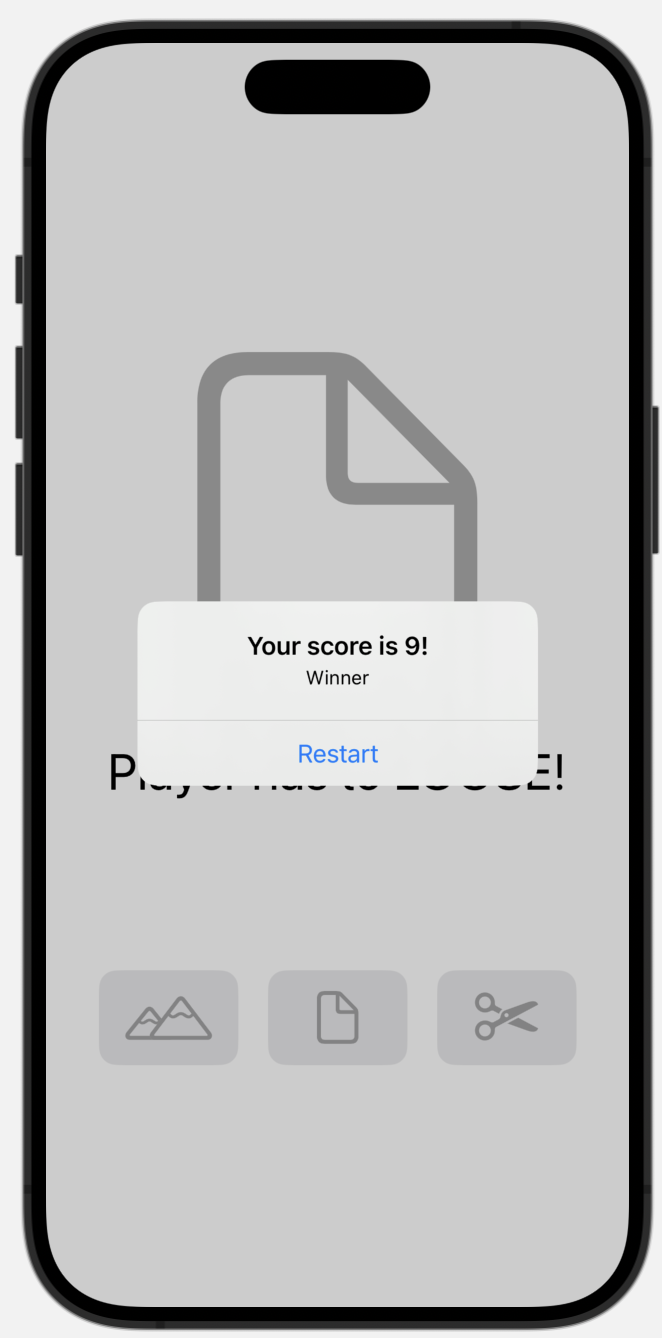
So I created the “RockPaperScissors” app following the hints but didn’t pay too much attention to the look of the appexcept that I used system images instead of just text. And I used three buttons for the player to tap their answer. After 10 moves the game stops and Alert with your score pops up and tells you if you are a winner or a loser. And of course, you can restart the game.
So far it is very interesting and challenging sometimes but on a level that allows you to learn something new and not drop out of the difficulty.
Consistency is the key. Just keep doning it.